DISEÑO Y DESARROLLO WEB
MÓDULO DE DISEÑO Y DESARROLLO WEB.
Objetivo : Diseñar y construir soluciones web de nivel intermedio con interfaz amigable, empleando herramientas multimedia que permitan promocionar la información e imagen de una organización y/o cliente.
etiquetas de HTML.
<br>-<br/> : Para crear un salto de línea dentro de un párrafo.
<div>-<div/> : La etiqueta
<div> se utiliza a nivel de bloque para agrupar el contenido dentro de la página web.
<span style></span> : se utiliza a nivel de línea o palabras para agrupar el contenido dentro de la página web.
<b>-<br /> : resaltar texto en el documento.
<h3>-<h3/> : se utiliza para definir títulos dentro de un sub apartado encabezado por un <h2>.
<h3>-<h3/> : se utiliza para definir títulos dentro de un sub apartado encabezado por un <h2>.
<h2>-<h2/> : Nos sirven para estructurar mejor el contenido y darle más información a Google sobre el tema que estamos tratando.
<h1>-<h1/> : Es donde debemos indicar el título de nuestro contenido, ya sea un artículo o una página.
<p><p/> : define un párrafo.
<html></html> : Para indicar el idioma es conveniente añadir el atributo.
<!DOCTYPE ... > : no es propiamente una etiqueta de HTML, sino una declaración o instrucción al navegador sobre la versión de HTML que utiliza la página.
<head></head> : subdivisiones, la cabecera.
<body></body> : subdivisiones, el cuerpo.
<head> : contiene información sobre la página.Por ejemplo contiene etiquetas que pueden decir de qué trata la página
<title></title> : contiene el título de la página, que es lo que se ve en la barra de título del navegador.
<body> : encontramos el contenido de la página, lo que se ve a través del navegador: texto, imágenes, enlaces, tablas, etc.<pre> : define texto pre formateado, es decir, que conserva los espacios y saltos de línea presentes en el código html.<table> : Etiqueta contenedora que tendrá en su interior toda la tabla.
left : las líneas de texto se representan con los bordes izquierdos alineados.
center : las líneas de texto son centradas.
right : las líneas de texto se representan con los bordes derechos alineados.
justify : las líneas de texto se justifican en ambos márgenes.
<div style></div> : Linea permite poner un reloj en la pagina.
TT : Representa como texto de teletipo o ancho fijo.
I : Representa como estilo de texto itálica.
B : Representa como estilo de texto negrita.
BIG : Representa el texto con una fuente "grande".
SMALL : Representa el texto con una fuente "pequeña".
STRIKE y S : Desaprobados. Representan texto de estilo tachado.
U : Desaprobado. Representa texto subrayado.
¿QUÉ ES UNA PÁGINA WEB?
Una o página digital a un documento digital de carácter multimediático capaz de incluir audio, vídeo, texto y sus combinaciones, adaptado a la World Wide Web (WWW) y a la que se puede acceder de un navegador Web y una conexión a Internet.
TIPOS DE PÁGINA WEB.
Página web estática : Muestra el mismo contenido para todos los usuarios, en vez de proporcionar contenido personalizado a la medida de cada usuario, y que no se actualiza a menudo.

Página web dinámica : Son aquellos que permiten crear aplicaciones dentro de la propia web, otorgando una mayor interactividad con el navegante como encuestas y votaciones, noticiarios, foros de soporte, libros de visita, envío de e-mails inteligentes,etc. Donde el administrador dispone la opción de gestionar dichos apartados, agregando, editando o eliminando contenidos.


¿QUÉ ES UN NAVEGADOR WEB?
es un software, aplicación o programa que permite el acceso a la Web, interpretando la información de distintos tipos de archivos y sitios web para que estos puedan ser visualizados.La funcionalidad básica de un navegador web es permitir la visualización de documentos de texto, posiblemente con recursos multimedia incrustados. Además, permite visitar páginas web y hacer actividades en ella, es decir, enlazar un sitio con otro, imprimir, enviar y recibir correo, entre otras funcionalidades más.

¿Qué es un protocolo de Internet?
El protocolo de internet (en inglés Internet protocol o IP) es un protocolo de comunicación de datos digitales clasificado funcionalmente en la capa de red según el modelo internacional OSI.
Su función principal es el uso bidireccional en origen o destino de comunicación para transmitir datos mediante un protocolo no orientado a conexión que transfiere paquetes conmutados a través de distintas redes físicas previamente enlazadas según la norma OSI de enlace de datos.

Su función principal es el uso bidireccional en origen o destino de comunicación para transmitir datos mediante un protocolo no orientado a conexión que transfiere paquetes conmutados a través de distintas redes físicas previamente enlazadas según la norma OSI de enlace de datos.
¿Qué es una hoja de estilo?
Las hojas de estilo son conjuntos de instrucciones, a veces en forma de archivo anexo, que se asocian a los archivos de texto y se ocupan de los aspectos de formato y de presentación de los contenidos: tipo, fuente y tamaño de letras, alineación y posicionamiento del texto, colores y fondos, etc. Las hojas de estilo permiten liberar la composición del texto de los aspectos visuales y favorecen que se estructure y anote mediante códigos que permiten un tratamiento más eficaz de los contenidos.

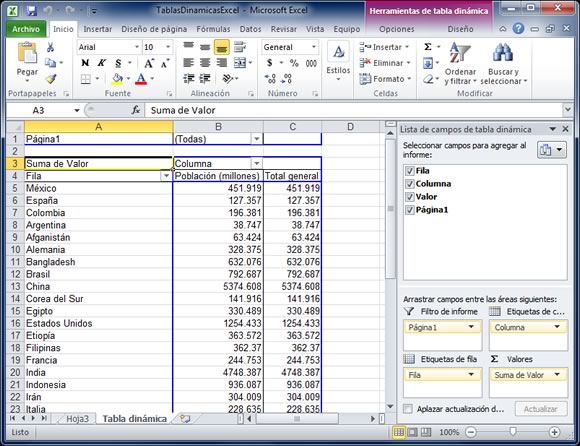
¿Qué es una tabla de base de datos?
Tabla en las bases de datos, se refiere al tipo de modelado de datos donde se guardan los datos recogidos por un programa. Su estructura general se asemeja a la vista general de un programa de hoja de cálculo.
Las tablas se componen de dos estructuras:
Campo: Corresponde al nombre de la columna. Debe ser único y además de tener un tipo de dato asociado.
Registro: Corresponde a cada fila que compone la tabla. Allí se componen los datos y los registros. Eventualmente pueden ser nulos en su almacenamiento.

¿Qué es una plantilla?
Una plantilla o dispositivo de interfaz, suele proporcionar una separación entre la forma o estructura y el contenido. Es un medio o aparato o sistema, que permite guiar, portar, o construir, un diseño o esquema predefinido.
Una plantilla agiliza el trabajo de reproducción o de muchas copias idénticas o casi idénticas (que no tiene que ser tan elaborado, sofisticado o personal). Si se utilizan plantillas en todos los terrenos de la industria y la tecnología. Una plantilla puede servir como muestra base de una diversidad sobre la que comparten elementos comunes (patrón) y que en sí es lo que constituye la plantilla.

¿Qué es un marco (frames)?
es un procedimiento del lenguaje HTML para dividir la pantalla en diferentes zonas, o ventanas, que pueden actuar independientemente unas de otras, como si se trataran de páginas diferentes, pues incluso cada una de ellas pueden tener sus propias barras deslizadoras.
Una de sus características más importantes es que pulsando un enlace situado en un frame, se puede cargar en otro frame una página determinada. Esto se utiliza frecuentemente para tener un frame estrecho en la parte lateral (o superior) con un índice del contenido en forma de diferentes enlaces, que, al ser pulsados cargan en la ventana principal las distintas páginas. De esta manera se facilita la navegación entre las páginas, pues aunque se vaya pasando de unas a otras, siempre estará a la vista el índice del conjunto.

software de edición de sitios web.
Un editor de páginas web es una aplicación diseñada con el fin de facilitar la creación y edición de documentos HTML o XHTML.
También llamado editor de texto plano. Este tipo de editor suele ser muy sencillo. Dos ejemplos son Notepad o Bloc de Notas (incluido en Windows) y Kate (GNU/Minix). Con cualquiera de los dos bastaría para escribir las líneas de código necesarias para diseñar una página Web.

Publicador Web
El Publicador es una herramienta que creamos que permite modificar contenidos dentro del Sitio Web. Dicha herramienta permite la adaptación de acuerdo a las necesidades de cada cliente, pudiendo así actualizar los sectores que usted necesite modificar asidua mente, siendo estos fotos, imágenes, textos y otros.
Para poder utilizar ésta herramienta no necesita conocimientos previos en informática.
El mantenimiento de su Sitio Web depende de la o las personas que usted desee y puede ser realizado por varias personas al mismo tiempo. Cada uno accede con su usuario y contraseña; de modo que usted podrá verificar quién realiza los cambios en contenidos y en que momento.
Incluye:
*acceso por usuario y contraseña.
*cuentas de correo del tipo nombre@dominiocontratado.com de acceso POP3 (ej. outlook, eudora y otros) o *Web Mail (por intermedio de nuestro Sitio Web www.vag-net.com).
*subidor de imágenes.
*publicación en línea de las estadísticas de visitas al sitio.
*manual de uso.
*soporte vía chat.

¿Qué es un servidor web?
Un servidor web o servidor HTTP es un programa informático que procesa una aplicación del lado del servidor, realizando conexiones bidireccionales o unidireccionales y síncronas o asíncronas con el cliente y generando o cediendo una respuesta en cualquier lenguaje o Aplicación del lado del cliente. El código recibido por el cliente es renderizado por un navegador web. Para la transmisión de todos estos datos suele utilizarse algún protocolo. Generalmente se usa el protocolo HTTP para estas comunicaciones, perteneciente a la capa de aplicación del modelo OSI. El término también se emplea para referirse al ordenador.


Que buen trabajo... pónganle 10 :)
ResponderBorrarEste comentario ha sido eliminado por el autor.
Borrar